

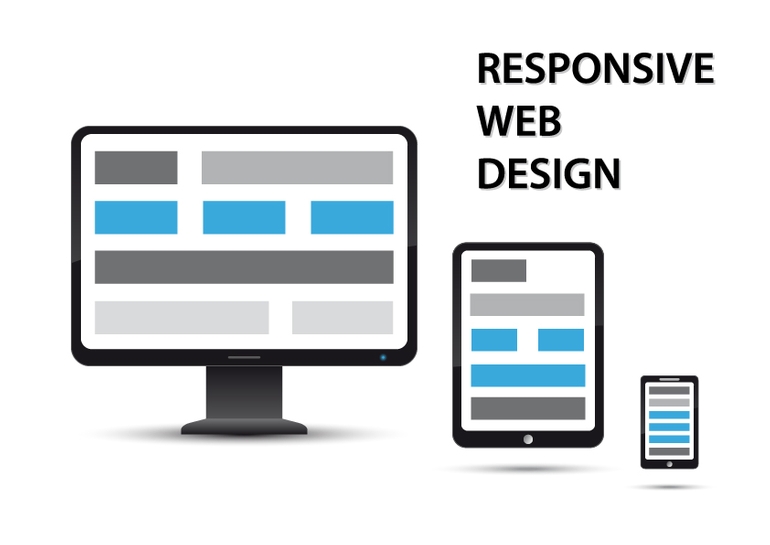
Les sites web deviennent "mobile"
Une tendance se dit "web adaptatif". Il s'agit d'une technologie adaptant la mise en page à la largeur de l'écran sur lequel l'internaute agit.

Le but de cette nouvelle méthode consiste à obtenir une expérience de consultation optimale, facilitant la lecture et la navigation sur l'écran - ceci depuis la largeur d'un moniteur d'ordinateur, jusqu'aux dimensions restrintes d'un smartphone.
La page est dotée de "points de rupture", des points prédéfinis dans la largeur du navigateur. En diminuant la largeur, lorsqu'un des points est atteint, le positionnement des éléments de la page va changer. Ils vont en général s'aligner à la verticale afin de se loger dans un espace moins large.
Vous pouvez faire l'expérience avec ce site: Si vous n'êtes pas sur un smartphone actuellement, minimisez la largeur de votre fenêtre et observez comment la grille va changer d'un "mode deux colonnes" en "mode une colonne".
L'avantage par rapport aux techniques précédentes, est la réalisation technique plus simple, donc plus rapide et moins cher. Jusqu'à présent, il fallait programmer une deuxième version du site adaptée aux besoins spécifiques de l'environnement mobile.
Référence
Pour l'agence dico mediadesign
écrit par
Julien Braastad-Tiffon
plus de news
-
Gestion du contenu - sur mesure
CMS individuel
-
Piwik, analysez les visites
-
Webshop pour Startup
Le Webshop pour votre Startup
-
Le logiciel boutique en ligne WooCommerce
Nous proposons dès à présent des services pour votre logiciel WooCommerce.
-
Application Web (CMS mobile)
La nouveauté: Gérez le contenu de votre site depuis votre téléphone mobile, votre iPad, tablette ou autre support mobile
-
En ligne! so-yang.com
Fin septembre 2013 le renouveau du site marque SO YANG vis le jour.
-
Votre Application Web sur-mesure
En tant qu'agence internet nous développons votre application web individuellement.
-
Votre carte de visite dans le net
Nous proposons dès à présent le mini-site en forme de carte de visite.
-
Les sites web deviennent "mobile"
Une tendance se dit "web adaptatif". Il s'agit d'une technologie adaptant la mise en page à la largeur de l'écran sur lequel l'internaute agit.