

Internetagentur Stuttgart - Trends 2015
Welche Webdesign Trends machen Sie 2015 zum Überflieger?
Welche Design Trends und technischen Neuheiten sind für Ihren Internet-Unternehmensauftritt für 2015 relevant?
Mit welchen Features werden Sie 2015 weiter im Google Ranking aufsteigen, und mit welchen Social Media Mitteln werden Sie Ihre Kunden noch nachhaltiger an Ihr Unternehmen binden?
Wir zeigen Ihnen hier einen Ausschnitt unserer Beobachtungen aus der Internetszene, die wir im Laufe des Jahres 2014 gemacht haben, und aus denen sich wichtige Trends für 2015 ableiten lassen.
"Mobile first"
Derzeit kommen ca. 16% des Internetaufkommens auf Webseiten in Europa von mobilen Geräten (Quelle: kpcb internet trends 05/14). Entscheider, die heutzutage die mobilen Benutzer vernachlässigen, tun Ihrem Business keinen guten Gefallen, da sie so die Nutzerzahlen auf Ihrer Website negativ beeinflussen.
Laut einer Studie des US-Netzwerkausrüster Cisco Systems wird mit einer Verelffachung des weltweiten mobilen Datenverkehrs auf 190 Exabyte jährlich im Jahr 2018 gerechnet. Wie die Studie “Cisco Visual Networking Index Global Mobile Data Traffic Forecast for 2013 to 2018″ weiter berichtet, würde der mobile Datentraffic in Deutschland um das zehnfache steigen.
Das Bedeutet, dass der bisher vorherrschende Fall: Der Surfer, Käufer, Anwender, Spieler etc. sitzt gemütlich zu Hause an seinem PC, bald der Vergangenheit angehören wird.
Vielmehr haben wir es in Zukunft mit einer Vielzahl von speziellen Konstellationen zu tun, diese sind aber zunehmend mobil: Mobil mit Handy, Mobil mit Pad, Mobil mit Laptop etc.
Der stationäre Fall, also Desktop mit grossem Bildschirm hat für einige Zielgruppen bereits jetzt schon entscheidend an Bedeutung verloren.
Für 2015 wird es also bei der Wahl des Webdesigns entscheidend sein, dem mobilen Endgerätebenutzer ein grösseres Gewicht beizumessen.
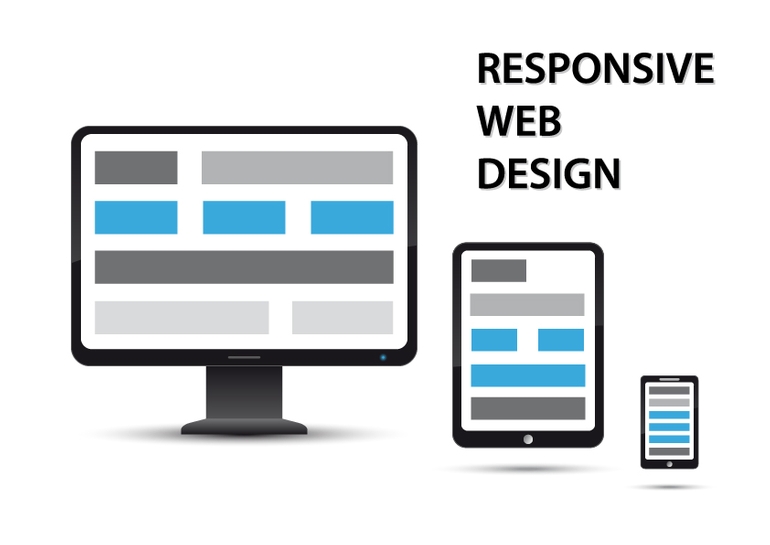
Responsive Webdesign

Um der oben genannten Entwicklung Rechnung zu tragen und für die Zukunft gerüstet zu sein, empfiehlt es sich bei der Wahl des Designs die mobile Komponente als entscheidenden Faktor für die Ergonomie der Seite festzulegen.
Responsive Webdesign wird zum Standard. Spätestens im Laufe des Jahres 2015 werden alle wirtschaftsrelevanten Webauftritte auf "Responsive Webdesign" umgestellt sein.
Flat UI Design

Im Jahre 2014 sind viele Websites nach diesem Designprinzip gestaltet worden. Der Ansatz für Flat Design ist die Verbesserung der Ergonomie und die Vereinfachung der Interaktionselemente wie Navigation, Buttons etc. Auf Schatten, 3D-Effekte oder aufwändige Farbverläufe wird gänzlich verzichtet. Der Fokus liegt ganz klar auf dem Content. Das "drumherum" wird so sachlich und einfach gehalten wie nur möglich. Die Farben sind dabei sehr bunt gewählt. Es gilt ansprechende Farben zu nutzen, um den Benutzer zum Klicken zu motivieren. Für die Typografie werden ausdrucksstarke und leicht zu lesenden Schriftarten gewählt. Außerdem trägt die Verwendung von visuellen Indikatoren zur Optimierung der Lesbarkeit bei. Insgesamt ergibt sich im idealen Fall ein stimmiges und übersichtliches Gesamtkonzept, dass zum Lesen und Benutzen einlädt. Dieser Trend wird sich in 2015 warscheinlich fortsetzen.
Sollte dieser Trend unbedingt befolgt werden?
Wie bei allen Trends oder Hypes, sollte man, bei einem geplanten Website-Relaunch, nicht zwingend all diese neuen Design-Kriterien eins zu eins befolgen. Es ist dabei ja auch immer eine Frage des eigenen Ästhetikempfindens. Dennoch lohnt es die neuen Ansätze einfließen zu lassen und für die spezifischen Belange abzuwägen in wie weit man dabei gehen möchte.
jQuery

jQuery ist eine clientseitige Programmiersprache, die also im Browser des Anwenders ausgeführt wird. jQuery ermöglicht eine bessere Interaktion zwischen Benutzer und Anwendung. Die Reaktionszeit ist schneller, da nur ein kleiner Teil der Seite durch ein Hintergrundskript neu geladen wird.
Slideshow mit parallaxen Effekt
Die fortgeschrittene Version eines Slider-Elements sorgt dafür, dass die Textbausteine sich nacheinander mit natürlichen Bewegungsabläufen über das Bild auf ihre Endposition zubewegen.
Search Marketing Integration
Search Marketing Integration bedient sich des traditionellen SEO aber kombiniert dieses mit Social Media Marketing. In der Vergangenheit arbeitete man daran möglichst viele hochwertige eingehende Links zu erstellen (von Seiten mit einem hohen Google Pagerank); jetzt sehen wir, dass die Sozialen Netzwerke eine immer größere Rolle bei der suchmaschineninternen Berechnung des Rankings spielen. Dies macht Sinn, da beide Methoden auf demselben Kriterium beruhen: Qualitativ hochwertige Inhalte.
Diversifizierung der Social Media Landschaft
Nachdem in den Jahren 2012 bis 2014 vornehmlich Facebook, Google+ und twitter im Focus der Publikationen von Werbecontent stand, wird es aufgrund der neuen, und je nach Zielgruppen besonders beliebter neuer Anwendungen, eine grosse Herrausforderung werden, die Werbeinhalte auf das am besten geeignete Social Media Medium zu publizieren.
Geschrieben von
Julien Braastad-Tiffon
weitere News
-
Carwondo erreicht Google Topranking - Onpage SEO erfolgreich ✔
-
Website erstellen lassen - Kostenlos Angebot einholen
-
IT-Beratung Stuttgart - Ihr Weg zu einer umfassenden Online-Strategie
-
Online dj-guepard.com
-
Online carwondo.de
-
Suchmaschinenoptimierung - JSON-LD nach Schema.org
-
Strukturierte Daten nach schema.org
-
Individualsoftware - Ihre Private Cloud Software
-
Relaunch suedwestlicht.de - Webshop für den B2B Handel
-
mobile.de Fahrzeuge auf Webseite einbinden
-
Individuelles CMS, individuelle Lösungen für Ihr Geschäft
-
Internetagentur Stuttgart - Trends 2015
-
Piwik - Webanalytik nutzen
-
Webshop für Startup
-
WordPress Webshop (Teil 1)
-
Webshop Software WooCommerce
-
Web App - Content Management System
-
PHP Freelancer Stuttgart
-
PHP Programmierer Stuttgart
-
Online! so-yang.com
-
Individuelle Content Management Systeme
-
maki - was bedeutet das eigentlich?
-
Die moderne Visitenkarte im Web
-
"mobile" Webseiten jetzt inklusive
-
WordPress die kostenlose Lösung
-
Online! berufsfotografen.de
-
Online! fotoassistent.de