

"mobile" Webseiten jetzt inklusive
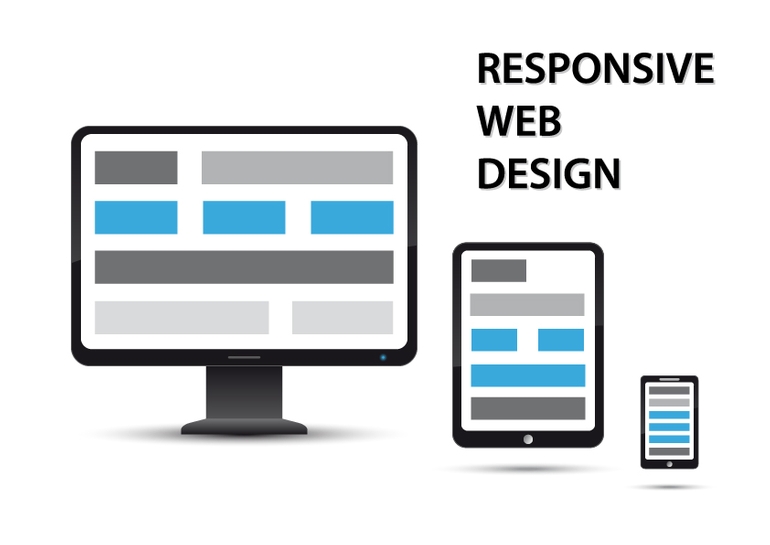
Ein aktueller Trend bei der Darstellung von Online-Inhalten ist das dynamisch angepasste Layout, genannt "responsive webdesign".

Der moderne Webauftritt soll auf allen Gerätetypen perfekt aussehen und auch perfekt Bedienbar bleiben - vom Grossbildschirm bis zum Smartphone.
Die Seite wird deshalb mit so genannten "breaking points" versehen, also Sollbruchstellen, bei denen das Layout von einem Modus in den anderen wechselt. Je nach Browserbreite stellt sich das Raster neu zusammen. Prinzipiell werden bei verringerter Breite die einzelnen Inhaltsblöcke statt nebeneinander untereinander angeordnet. Die Elemente rutschen förmlich von rechts nach unten um so in das schmalere Fenster zu passen.
Das können Sie auch mit dieser Webseite ausprobieren: Sofern Sie nicht gerade auf einem Smartphone browsen, so ziehen Sie jetzt einfach ihr Browserfenster kleiner und beobachten Sie, wie sich die Anordnung der Elemente auf der Seite dabei verändert.
Der Vorteil zu bisherigen Techniken, ist die vereinfachte Umsetzung und der damit verbundene Kosten Spareffekt. Bisher musste für mobile Geräte sehr aufwendig eine zweite Version der Webseite programmiert werden.
Referenz
Umsetzung der Programmierung für die Design Agentur dico mediadesign
Geschrieben von
Julien Braastad-Tiffon
weitere News
-
Carwondo erreicht Google Topranking - Onpage SEO erfolgreich ✔
-
Website erstellen lassen - Kostenlos Angebot einholen
-
IT-Beratung Stuttgart - Ihr Weg zu einer umfassenden Online-Strategie
-
Online dj-guepard.com
-
Online carwondo.de
-
Suchmaschinenoptimierung - JSON-LD nach Schema.org
-
Strukturierte Daten nach schema.org
-
Individualsoftware - Ihre Private Cloud Software
-
Relaunch suedwestlicht.de - Webshop für den B2B Handel
-
mobile.de Fahrzeuge auf Webseite einbinden
-
Individuelles CMS, individuelle Lösungen für Ihr Geschäft
-
Internetagentur Stuttgart - Trends 2015
-
Piwik - Webanalytik nutzen
-
Webshop für Startup
-
WordPress Webshop (Teil 1)
-
Webshop Software WooCommerce
-
Web App - Content Management System
-
PHP Freelancer Stuttgart
-
PHP Programmierer Stuttgart
-
Online! so-yang.com
-
Individuelle Content Management Systeme
-
maki - was bedeutet das eigentlich?
-
Die moderne Visitenkarte im Web
-
"mobile" Webseiten jetzt inklusive
-
WordPress die kostenlose Lösung
-
Online! berufsfotografen.de
-
Online! fotoassistent.de